Designing For All Learners With Technology
Two design approaches from an accessibility and practitioner’s perspective
Yue-Ting Siu
San Francisco State University
Abstract
i
Educational products are increasingly developed for online learning and to leverage technology for immersive experiences. Applications and areas of instruction that are highly visual (such as science, technology, engineering, and math) often take advantage of multisensory approaches to deliver interactive learning media but can quickly become exclusive rather than inclusive in the digital environment. This paper discusses the challenges and affordances of digital media and how to embed principles of accessibility in the universal design of instructional materials. Two case studies highlight designers who have developed cutting edge learning experiences that include equitable access to science, technology, engineering, and math. Their perspectives in designing for rich experiences include concepts that impact good design and meaningful instruction for learners of all abilities.
Introduction
ii
In recent years, as American classrooms and tools have become increasingly digitally oriented, the pressure to understand the impact of design on accessibility has become intense. No longer does accessibility relate simply to the physical environment such as a wheelchair ramp into a building. As the Americans with Disabilities Act (ADA) pushes to include web accessibility, the development of digital educational tools must also be considered within this scope lest some learners are excluded from opportunities to learn. With regard to STEM education, a subject area that is notoriously dominated by individuals without disabilities, both the tools used for STEM and the content itself begs thorough consideration if STEM is to be accessible for individuals with disabilities. These disabilities might range from mild or moderate (such as dyslexia or autism) to more severe (such as visual impairment). Currently, people with disabilities remain significantly underrepresented in STEM fields (Beede et al., 2011; Blickenstaff, 2005).
My experience is as a teacher of students with visual impairments (TVI). I did not become invested in education or technology due to an interest in children or special needs. Rather, my interests have always been grounded in every individual’s right to equal access to information and education. My journey as an educator has evolved from serving students with deafblindness to overcome barriers to communication, to learning how compensatory skills and technology can overcome barriers and access all information needed for education and community membership. In reflecting on the current state of the field of educating students with visual impairments, I have seen a perceptible shift in pedagogy. Before media evolved into more digital formats, educational vision services largely focused on providing access to instructional materials via straightforward accommodations such as large print, braille, or tactile graphics. Now, instructional materials are more far-reaching including digital text, images, and video. For this reason, teachers who work with students with disabilities must constantly devise ways to access various forms of media and might also be considered accessibility facilitators.
As technology evolves quickly, my role and responsibilities as a TVI are constantly challenged. Instructional materials are increasingly digital when classrooms adopt more technology and principles of universal design for learning (UDL) are applied to instruction. However, despite UDL’s emphasis on multimodal learning, these media do not necessarily align with principles that ensure accessibility for all learners. Accessibility is more than simply multimodal. Content must be fully perceivable, operable, understandable, and robust regardless of how an individual needs to access information (for resources, see Appendix A). When instructional materials are truly accessible, usability is enhanced incidentally and the platform will support visual, auditory, and tactile access across a variety of tools including assistive technology. At best, digital media facilitates independent, timely, and equitable access to information. At worst, the same media can fully exclude any student who requires alternative access to instructional materials.
Efforts to keep up with changes in educational technology are twofold: students must be armed with the skills to manage a flexible toolkit to access and interact with materials, and the educational materials must be designed for access that includes equitable navigation, representation, and manipulation of media. This article focuses on the latter of these efforts: accessible design of digital instructional materials.
Over the years, I have consulted with technology developers and practitioners to report advances in new tools, which include teacher training, usability feedback from the classroom perspective, and community education in accessibility (D’Andrea & Siu, 2015; Morash, Siu, Miele, Hasty & Landau, 2015; Siu & Morash, 2014). More meaningful understanding of educational and professional development needs and technology-based solutions has resulted from these collaborations along with deep respect and appreciation for one another’s work. Two such designers and their work are featured in this article, which provides case studies for exemplary practice and design.
None of the concepts for accessibility in this paper are new; rather, many of the following principles are ideas that every good designer is already aware of but perhaps never applied to accessibility as related to (dis)ability. As a practitioner, I have experienced successful and failed designs as judged by the impact on my students’ and friends’ ability to access information and community experiences. The intention of this paper is to link these user experiences to the processes that guide two colleagues who have taught me a lot about the intricacies of designing and delivering tools for inclusive access. Their products might serve as beacons for other designers who choose to embark on the adventure of mitigating the digital divide that currently exists between accessible and inaccessible learning media.
This paper begins with a definition of terms relevant to inclusive design and a discussion of issues. This is followed by edited transcripts of interviews that were carried out with two colleagues, Steve Landau and Ed Summers. The conversations attempt to re-frame ‘good’ design within an accessibility context and situate the development of educational tools within expectations for meaningful multi-modal experiences and diverse learners. The two designers featured in this article were selected based on their work on products that are designed for mainstream use and enjoyment yet are also fully accessible for individuals with a range of accessibility needs. Over the years, I have come to know both of these designers as respected colleagues and friends. They possess the technical design expertise that I lack. In turn, I am grateful to contribute my knowledge of student learning and classroom needs to train teachers how to implement the products they create. The article concludes with a discussion that links their design perspectives with research in educational technology.
Presentation of Terms and Issues
iii
Disability
In the Preamble of the UN Convention on the Rights of Persons with Disabilities (2006), “disability is an evolving concept and…results from the interaction between persons with impairments and attitudinal and environmental barriers that hinder their full and effective participation in society on an equal basis with others.” (UN, 2006) From this perspective, the status of ‘disability’ is only imposed when an individual cannot access what they need to the same extent as peers. When an environment, whether physical or digital, is designed to ideal standards well, barriers dissolve and every individual can function equally with any ability they choose to exercise. In this conceptualization, design becomes the critical component in determining whether a student achieves his or her potential or is rendered disabled.
Diverse learners
2
Typical instructional approaches activate multiple senses for student engagement. However, multi-modal learning takes on new meaning when designing for a student’s need for alternate means of representation. These learners might include those with a sensory impairment (such as deaf or hard of hearing, blind or visually impaired, deafblind), a motor impairment (such as cerebral palsy), processing disorder (such as a learning disability), or reading disorder (such as dyslexia). Awareness of the diversity of learning needs can inform more expansive design that engages learning regardless of how instructional content is accessed.
Accessibility
3
As originally targeted by legislation such as the ADA in the United States, environmental access stipulates wheelchair accessibility to and within physical buildings, and wheelchair mobility such as curb cuts on street corners. With such features in place, an individual using a wheelchair can maintain independence equal to peers when entering buildings and navigating community travel. Similar, a well-designed online environment allows any individual to use preferred means to access digital information as readily as his or her peers. For a blind person, digital accessibility means accessing and interpreting information with similar independence and ease as a sighted peer. A digital environment can disable a person when information cannot be accessed directly and becomes subject to interpretation by others. Media that require consideration for accessibility in the classroom include text, images, video, and sounds.
Digital divide
4
Inequities in educational access to technology have been referred to as the digital divide and are traditionally related to students’ socioeconomic status, ethnic status, or location such as rural versus urban areas (Kim & Bagaka, 2005). Within an accessibility framework, the digital divide relates to the accessibility of digital materials and not being dependent on another’s interpretation of data. If educational programs are not designed to be accessible in the digital environment, the digital divide can quickly exclude students who rely on alternate means to access information. The resulting landscape of accessible instructional materials may become barren and second rate not out of malice, but rather from lack of awareness in designing for all learners.
Assistive technology (AT)
5
The USA’s Individuals with Disabilities Education Improvement Act characterizes assistive technology (AT) as “any item, piece of equipment, or product system, whether acquired commercially off the shelf, modified, or customized, that is used to increase, maintain, or improve functional capabilities of individuals with disabilities” (U.S. Department of Education, 2004). AT can be low or high tech, ranging from braille or large print to devices and software. In the context of this paper, AT will refer to hardware or software that enable access to information such as screen reader and optical character recognition programs, screen magnification or contrast adjustment settings, programs to create captioned or described content, and switch accessibility.
The design approach of Steve Landau
iv
This first designer (see Figure 1) is Steven Landau, the President and Research Director of Touch Graphics Inc. (Twitter: @TouchGraphicsUS). He has decades of experience creating audio-tactile materials for educational and community purposes. His school-based products are beloved among many TVIs, and his other works are featured prominently in a number of high profile museums and even the Google offices in New York City.
YTS: In your work, you have created a lot of “talking tactiles,” which gives a person both a tactile experience[KS1] and a way to get information auditorially. When you begin designing a new product, how do you conceptualize what you want to accomplish?
SL: There’s always a huge shift between how you conceptualize a product and what it actually ends up being. Because by definition, it’s new, it hasn’t really been tested, and particularly in our field [of accessibility], there’s such a range of needs and so many users we could be designing for, that it’s impossible to predict what something is really going to be like. It’s hard to resist the urge that you do know your audience and you do understand all the variables, but it’s never the case. That doesn’t mean you shouldn’t start with a certain level of confidence…because you have to start somewhere, and that’s the hardest thing to do, to begin.
Once you start with a few design decisions, there can be an intuitive leap that occurs based on what you’ve experienced in the past, but also you know that there are things that you don’t know. You develop confidence over the years to believe that every problem is solvable, given enough time and effort.
YTS: When you see that you’re able to deliver a product that is relevant to a user, what makes it successful?
SL: From the point of view of the user, the best product is one that requires minimal pain to make it work. If a product is too complex or requires a lot of effort from the user, they may not bother to learn how. I like things that don’t require reading instructions, where every action taken by the user has a fruitful result, and there’s no wrong way of doing something that you are penalized for. You should always feel like you’re making forward progress. Once you’ve acquired all the skills and knowledge to know how to use it, I would say successful products are ones that allow the user to achieve a goal. That goal could be keeping up with a class, or learning information that was not available before, or it could even be playing a game with your friends and having fun. And you may not even know you have that goal until you start using the product. Great products should inspire the user to want to learn something new that they had not realized interested them.
We also have to be aware of what makes a product successful from the teacher’s perspective, since they’re actually making the decisions on whether or not to [use it.] [For example], does the product engage students and allow them to work independently without supervision? That might be important for a teacher who has a large caseload and needs to economize their time.
There is also success as perceived from the point of view of an administrator or someone who’s looking at the entire population of students. There’s a whole different way to evaluate whether a product is successful or not and whether it can be done cheaply. [In other words], is [this particular product] cheaper than an alternative method?
Finally, from a [business] perspective, we want to sell lots of stuff and have people call tech support as little as possible. We want users to have a good feeling and think Touch Graphics products will be good the next time.
YTS: You’ve designed a lot of products for education and for schools, but you’ve also done a lot of work in museums for interactive learning experiences in the community.When you embark on designing a new product, what does accessibility mean to you?
SL: Accessibility in different contexts means different things. In a museum, we would love to make one exhibit that would be fun to use for every visitor. That’s the goal of universal design. Take, for example, the rocket model at the New York Hall of Science (Figure 2).
That was designed with the expectation that it would be used by sighted kids who don’t need tactile information, who we thought would enjoy touching the rockets and hearing the [auditory] feedback [as they explore the visual exhibit]. At the same time, there is a hidden characteristic in the exhibit…it is easily accessible by someone who can’t see at all. So that’s kind of a bonus. In the museum, that’s what we’re after - a completely universal ethos as a design philosophy. It’s better to not make things for a specific population. I’m not suggesting that we are not continually asked to make products specifically for use by blind people, that’s true, but at the same time my long-term goal is to go beyond that purpose and create universal products that appeal to everybody, because that’s a better business model and it promotes a more inclusive atmosphere.
YTS: In schools, I could see how it makes more sense to buy one product that fits every student, versus having to buy many different products that serve different types of learners.
SL: I think that’s the idea of the inclusive classroom, and it’s a very powerful one that we haven’t quite achieved, at least from an educational product perspective. But I think we’re getting closer -- I think some of the stuff we’re doing in audio-tactiles for the classroom can begin to do that. For example, a 3D puzzle (see Figure 3) about biological adaptations that we’ve been [considering] is the kind of product you could see having crossover appeal, where there’s thirty kids without disabilities [in a classroom], maybe four who have disabilities and one of them is blind. As part of an activity about how animals adapt to their environments, students assemble imaginary creatures by placing tactile body parts on a tablet computer, with visual and auditory feedback. This project is being designed in collaboration with curriculum developers at American Association for the Advancement of Science (AAAS).
Having that product available could be really useful for [the] kid [who is blind] obviously, but also great for the other kids [to interact] with the blind student, see what his world is like, and be introduced to tactile seeing as an extension of their capabilities as a different way of approaching the world. That exposure [to multimodal engagement can enhance learning as determined by student need]. I think we can achieve the same thing in schools that we are already doing in museums. [Universal design] is what my work is about. Some of these tactile things we are making are really engaging. For example, I just finished making this Buddhist sculpture (see Figure 4) for The San Diego Museum of Fine Arts. The statue hovers over a pedestal that contains electronics and speakers. It’s really fun because you’re interacting with a physical piece and it’s beautiful but you can actually touch [a museum object that would otherwise be behind glass]. (Note: you listen to information about the different parts of the statue as they are touched).
YTS: So for other educational technology designers who might be thinking about designing for learner engagement but not necessarily from an accessibility standpoint, what might be some pearls of wisdom you would want to share from your experiences?
SL: Well unfortunately, I don’t have any wonderful recipes for success, other than to emphasize that in this field, [it can be] very challenging for a designer to…understand the specific challenges that people with various disabilities have. You need to have met people [with disabilities] and watched them interact with your stuff. If usability testing is the key to product design, it is ten times more true when you are designing for [accessibility]. The only way to expose errors in your design is through user testing, and that has to be done with a diverse audience. You should count that into your approach and budget from the very beginning. Do focus groups before you even start, and do formative and summative evaluations throughout your process. You have to be thick-skinned and willing to completely change your design in response to your experimental findings. I think that can be difficult for a lot of designers, who have a tendency to focus on their own visual aesthetic and ideas about style. You have to be ready to suppress your own preferences because you may be wrong and you may not really understand what the world looks like from the perspective of your user. I personally find that very challenging!
The design approach of Ed Summers
v
The second designer, Ed Summers (Twitter: @edsummersnc) is pictured in Figure 5. He is a software engineer and currently Senior Manager of Accessibility and Applied Assistive Technology at the SAS Institute Inc., which provides business-oriented tools for statistics, analytics and data visualizations. Many TVIs have embraced Ed’s translations of these tools for teaching students with visual impairments.
In particular, I want to highlight Ed’s work on the free iBook Reach for the Stars: Touch, Look, Listen, Learn, an astronomy book for students in grades 4-8. The book was produced with funding from NASA (USA’s National Aeronautics and Space Administration) in collaboration with the Space Telescope Science Institute and SAS. It is currently only available for iPad and uses some of its specific accessibility features.
The book uses technology developed by SAS and was an opportunity for the company to deploy the technology as an educational resource rather than their usual applications for business reports and for statisticians’ use. This interactive book is an example of instructional material that is born digital and born accessible, meaning it has only ever been available in digital format and is fully usable by learners with diverse accessibility needs including hearing, visual, and motor impairments, and other print disabilities such as dyslexia. Students can access the book using any assistive technology. The book is fully interactive with supports that include closed captioning, image and video description, accessible text for screen readers, and switch controlled navigation.
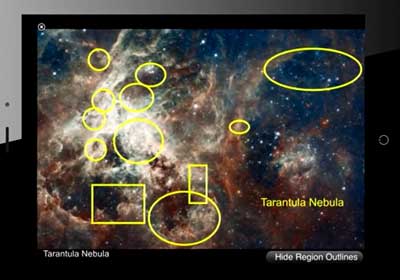
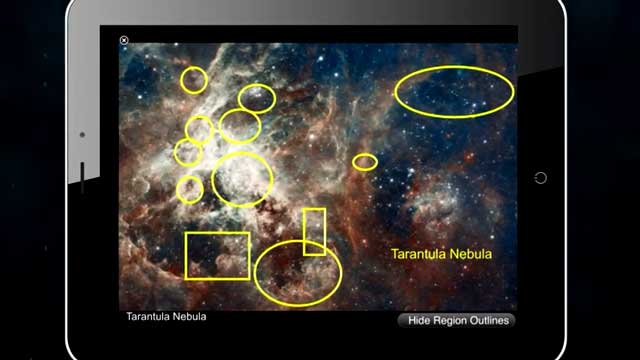
The video linked from Figure 6 showcases these supports and exemplifies how readers of all abilities might interact with text and data displays. As seen around minutes three and eight, sonification is employed to allow all users to access and manipulate data visualizations throughout the book. When activated within a display such as a chart or graph, data values are conveyed by tones that indicate higher or lower values and leverage stereo sound to indicate position along the x-axis. Tactile overlays and files for 3D printed models of the Hubble and James Webb Space Telescope are also available for use with some tablet devices for improved non-visual access to the data displays and overall interactivity. In all, this video exemplifies multiple means of representation, expression, and engagement in learning media.
YTS: What does accessibility mean to you when you are working on data visualization tools for SAS?
ES: Accessibility means that users of all abilities can perceive the data visualizations and answer questions about the data. [Anyone should be able to] understand the data in the form of being able to walk away with insight that drives action. [Users can] learn things from the data visualization. In many ways, data visualization is not a static thing - it’s an interactive thing. More and more today, it’s no longer just a picture in a book. Now that we have all these digital delivery models at our disposal, data visualizations have become very interactive. So in addition to perceiving and understanding the data, there’s also the concept of operating a visualization. For example, a user might need to drill down and load the next layer of a data hierarchy through standard means such as a point and click or other alternative means if they are not able to operate a point and click device.
YTS: What I’m hearing about data visualization is that your mission is to design tools so that anyone can use your tool and gets that same interactive experience. Can you talk a little bit about what role sonification plays in data visualization?
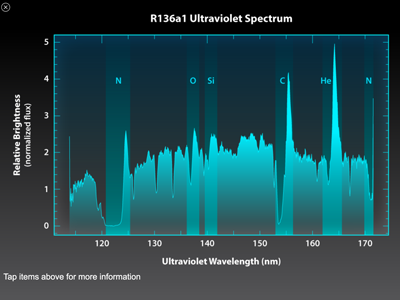
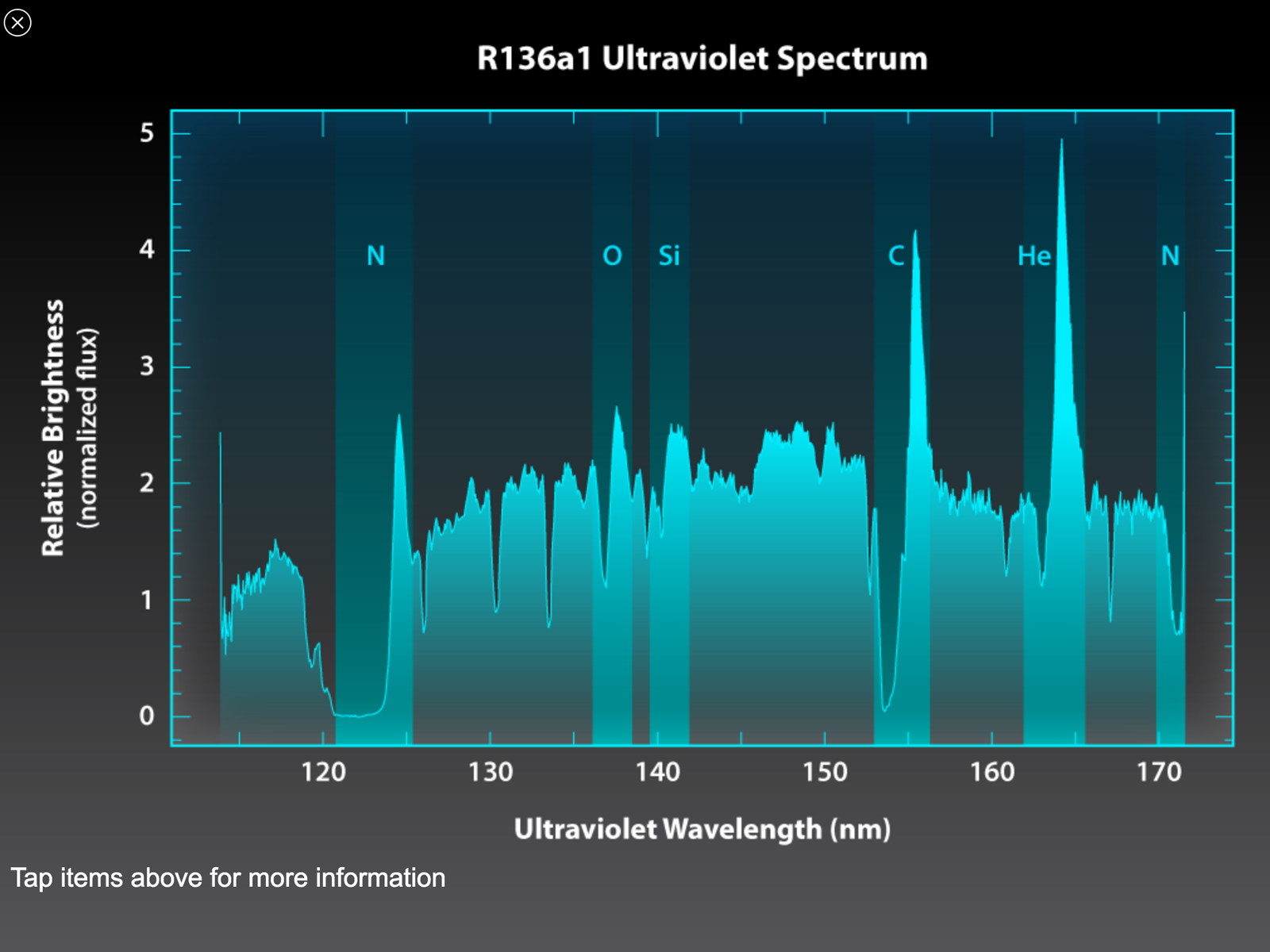
ES: [Regarding how] Reach for the Stars was achieved, sonification was [only] a part of that. I think a more important point of [the book] was that it used sonification in context. In some of the graphics, there might be a play button, and [a user] hears a single representation of that image. But data visualization in the book supports multiple modes of learning. In the visual mode, [features] are interactive and you can see certain parts of it. There are [also] innovations that are executed so you can perceive the data in a [different] way. The tactile overlays are great for our tactile learners. So you’ve got touch, vision, and hearing, and all those modes are integrated together. For example, take the Hertzsprung-Russell diagram that shows the electromagnetic spectrum (shown in Figure 7). When you put the tactile overlay on top of that diagram, you can feel every single data point in the scatterplot, but you can also hear the category and values spoken for each one of those points. So one might [hear the label] “white dwarf”, and the temperature and brightness values are [also conveyed] to you as you’re touching that point. That kind of integrated, multi-modal interaction is more than just sonification…those [modes] are all integrated together, and that to me is the key.
YTS: I was hoping to ask you a slightly more personal question, if that’s okay with you. I know that when you first began working with SAS and on their tools you were working as a sighted engineer. Has your approach to your work changed at all now that you’re working as a blind engineer?
ES: Yeah, tremendously. The tools that I use to do the work are different and of course I’m using assistive technology that I wasn’t using before. My vision loss has been very gradual over time, so there have been many stops along the way between being fully sighted and almost totally blind. That’s a service-level thing that’s probably pretty obvious, but I think the other thing that’s not as obvious is probably the insights that are gained by working primarily from a tactile and auditory perspective. It’s one of those situations where your brain is a muscle, and [when you take away] a sense of perception - the visual mode is the dominant mode for most people - other modes can give you insights into all kinds of situations that you didn’t have before when you were working with the visual mode.
YTS: Do you think some of these insights have impacted how you carry out your work, or your mission and objectives when you conceptualize a project?
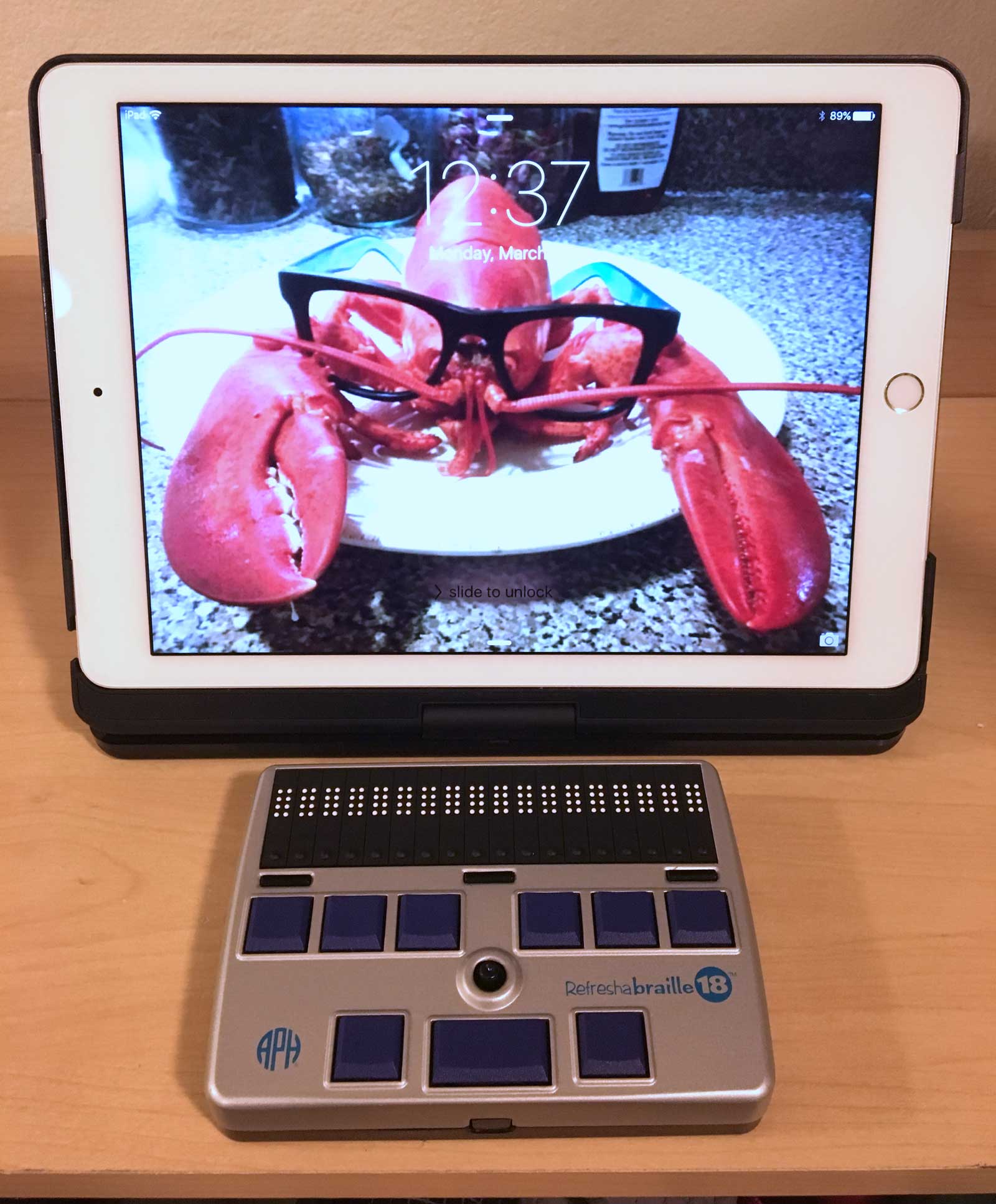
ES: In the accessibility team here at SAS, our mission is to enable users of all abilities to access the power of analytics. When we conceptualize a project here, we are routinely interested in impact (increasing access to data, analytics, visualizations) for the approximately one billion people in the world who have a disability. We were so thrilled to work on the Reach for the Stars project. One of the goals was to create a resource every student in the classroom could enjoy. So, the fully sighted student could enjoy it visually, [and for] students with a learning disability or dyslexia, there are read aloud [features] built into the book. Every page, quiz, image, interactive graphic and data visualization, employs ‘read aloud’. These aren’t read by [the Apple screen reader program] VoiceOver, but an integrated [feature that reads the onscreen text aloud]. For students who are totally blind, they can use accessible data visualizations, a screen reader, and hook up a braille display as shown in Figure 8. Students who have a hearing impairment can enjoy the book visually and also access the closed captioning that is integrated within the videos. It was our attempt to make a ‘best of breed’ digital book about a rigorous topic like astronomy. The primary insight there was universal access to mainstream resources. We didn’t…create a book for blind kids to learn about astronomy. That’s a great task, and I’m glad people do it - for example Noreen Grice has done some wonderful work in that area and I applaud and support her efforts - but we wanted to create a resource that every single student in the mainstream classroom could enjoy to the greatest extent possible.
YTS: From your work in designing things that are universally accessible, what are some take away points that you would want to tell other people who are designing for education?
ES: To keep in mind that roughly 13% of students have a disability in some form. And in order to meet the needs of all students in the mainstream classroom, you have to understand the different student populations and the tools they bring to the table to interact with your content. Whether it’s using a braille display, or an inability to use a mouse or [to hear sound], climbing the learning curve to meet those diverse needs is more or less a one-time exercise. It’s a relatively easy [process to understand the variety of learning needs and how technology can be leveraged in different ways] so as to reach every student in the classroom and not shut anyone out.
Discussion
vi
In reflecting on these interviews, several themes emerged that relate to constructs often discussed in technology and education.
The user experience
1
The Human-Computer Interaction (HCI) literature is rife with case studies that examine how the evolution of technology and tools impact human existence and quality of life (Olson & Olson, 2003). In Steve’s interview, he alluded to developing tools that were intuitive and easy to use, and that provided an emotionally positive experience for users. Referred to as ‘ubiquitous computing’, “the most profound technologies are those that disappear.” (Weiser, 1991, as cited in Olson & Olson, 2003, p. 499). For students who require alternate means to access information, the design of instructional materials is critical to achieve equitable levels of independence and timeliness in accessing content when using assistive technology. Technology also does not “assume positive social consequences” (Olson & Olson, 2003, p. 511), yet Steve and Ed report positive responses from clients they have worked with. They consider their designs successful, based upon their ability to help users achieve end goals in learning and allow access to information without needing to overcome demanding media constraints. Essentially, their products could be considered ubiquitous computing due to designs that make the technology disappear at the same moment information materializes.
Universal design and born accessible
2
Steve emphasized that designers should budget time, effort, and funds to sufficiently capture diverse learner needs before, during, and after the design process. Similarly, Ed described how SAS specifically intended for Reach for the Stars to be enjoyed by every student in the classroom. In both interviews, the designers clearly earmarked priorities for access by learners of all abilities and used those priorities to inform the design of their products. As a result, some of Touch Graphics’ products and Reach for the Stars are designed for people without disabilities yet can be appreciated by anyone regardless of disability as reported in the media (Brownstone, 2014; Stalvey, 2013; Space Telescope Science Institute, 2014; Smith, 2014). Many beneficiaries likely do not even realize how accessible the products are until an occasion arises where peers with and without disabilities engage in and benefit from the same learning experiences side by side. Such immersive educational experiences can easily provide opportunities for research in distributed cognition, which studies the social and contextual aspects of interacting with technology (Hollan, Hutchins & Kirsh, 2000). When every individual in a shared environment has equitable access to information, a more complete spectrum of user experiences can be evaluated.
Integrated and multi-modal experiences. Both Steve and Ed designed products that not only utilized multiple modes of accessing information but also activated different sensory learning channels together for comprehensive information accessibility and cognitive processing. Interestingly, Ed mentioned several ways he now perceives information as a blind person that are different from when he was fully sighted, noting that the brain can be retrained to carry out tasks differently. Providing information for alternate means of access does not necessarily degrade the quality of information; it simply conveys that information for interpretation through whatever mode an individual can access (Bach-y-Rita, Tyler & Kaczmarek, 2003). Steve also noted other benefits of representing information in various ways, including empathy building among peers and challenging one’s typical perceptions to consider other forms of interpretation. The growing body of haptics and perception research in this area of accessibility certainly offers a lot of momentum for designers to develop multisensory interfaces for a wide range of applications that can challenge standard practices (Lederman & Klatzky, 2009). Overall, building acceptance and respect for alternate strategies to access, interpret, and engage with information can benefit current and future generations of teachers, students, designers, and researchers.
Final thoughts - The ominous digital divide
vii
Upon entering the search terms “accessibility+blind” in Google Scholar, the immediate search results center on web accessibility. The next major grouping of search results relate to orientation and mobility in the physical environment, and a scant number of results target the efficacy and accessibility of digital educational products. Research at this intersection of accessibility, technology, and education remains minimal and separate from larger bodies of research in HCI and embodied learning. Without stronger alliances between these fields, the digital divide threatens to widen and deepen quickly as more classrooms use technology and school districts adopt products that are not designed to be accessible by all potential learners in a classroom.
Designers and educators are uniquely situated at this moment as technology quickly changes the outlook of classroom accessibility and instructional media. Powerful alliances can build awareness of learners’ abilities while mitigating the challenges of designing for such diverse needs. In summary, for designers who are new to accessibility, easy starting points might include:
- Partner with a designer who specializes in accessibility on a few projects in order to learn about accessibility and the needs of persons with disabilities in an applied context. (Think about architects who often hire other specialist architects to consult on a project.)
- Collaborate with educators who will potentially benefit from using your product in the classroom.
- Carry out repeated usability testing throughout the design process with a range of students with diverse needs - develop thick skin when design flaws emerge and keep an open mind when revising your design.
Although these recommendations are not novel, they can open up greater possibilities for inclusive access when adopted to prioritize accessibility of a given product. As Ed concluded, the learning process in designing accessible instructional materials is quite achievable with the right resources and overall outlook in the design process.
Acknowledgements
viii
I would like to extend a special thank you to the designers featured in this article, Steve Landau and Ed Summers. Another innovator who was not mentioned in this article is Josh Miele, the first blind scientist I ever met. His work is guided by a theme of accessibility for education, employment, and entertainment, and continues to inspire. These colleagues and friends lead by example and persevere by building relationships with patience and fortitude. I am eternally grateful for their friendship and conversations.
Footnotes
ix
[1] Approximately 15% of the world’s population experience some form of disability. One-fifth of those with a disability experience a significant disability. (UN World Health Organization (WHO), 2011)
References
x
Bach-y-Rita, P., Tyler, M. E. & Kaczmarek, K. A. (2003). Seeing with the brain. International Journal of Human-Computer Interaction, 15(2), 285–295.
Beede, D. N., Julian, T. A., Langdon, D., McKittrick, G., Khan, B. & Doms, M. E. (2011). Women in STEM: A gender gap to innovation. Economics and Statistics Administration Issue Brief, (04-11). Retrieved March 30, 2016 from http://papers.ssrn.com/sol3/papers.cfm?abstract_id=1964782
Blickenstaff, J. C. (2005). Women and science careers: leaky pipeline or gender filter? Gender and Education, 17(4), 369–386.
Hollan, J., Hutchins, E. & Kirsh, D. (2000). Distributed cognition: toward a new foundation for human-computer interaction research. ACM Transactions on Computer-Human Interaction (TOCHI), 7(2), 174–196.
Kim, S. H. & Bagaka, J. (2005). The digital divide in students’ usage of technology tools: A multilevel analysis of the role of teacher practices and classroom characteristics. Contemporary Issues in Technology and Teacher Education [Online Serial], 5(3/4). Retrieved March 30, 2016 from http://www.citejournal.org/vol5/iss3/currentpractice/article1.cfm
Koenig, A. J. & Holbrook, M. C. (1995). Learning media assessment of students with visual impairments: A resource guide for teachers. ERIC. Retrieved from http://eric.ed.gov/?id=ED440492
Lederman, S. J. & Klatzky, R. L. (2009). Haptic perception: A tutorial. Attention, Perception & Psychophysics, 71(7), 1439–1459.
Siu, Y. -T. & Morash, V. (2014). Teachers of students with visual impairments and their use of assistive technology: Measuring teachers’ proficiency and their identification with a community of practice. Journal of Visual Impairment and Blindness, 108, 384-398
Space Telescope Science Institute (STScI). (2014, January 9). Electronic book for students with visual impairments reaches for the stars. ScienceDaily. Retrieved November 6, 2015 from www.sciencedaily.com/releases/2014/01/140109124943.htm
UN General Assembly (2006). Final report of the Ad Hoc Committee on a Comprehensive and Integral International Convention on the Protection and Promotion of the Rights and Dignity of Persons with Disabilities. United Nations General Assembly, 61st session, item 67(b). Available from: http://www.un.org/esa/socdev/enable/rights/ahcfinalrepe.htm (Retrieved 23 Aug 2016)
Weiser, M. (1991) The Computer for the 21st Century. Scientific American, September 1991
Appendix A. Additional resources
xi
Accessibility For Web Developers
Text Accessibility
2
Image Accessibility
3
Video And Other Media Accessibility
4
About the Author
xii
Yue-Ting (“Ting”) Siu is a Teacher of Students with Visual Impairments (TVI) with 14 years of experience working with students with visual impairments, severe/multiple disabilities, and deafblindness. Ting has taught in NYC and the Bay Area as an early intervention provider, assistive technology trainer, and itinerant TVI. In August 2016, she will join the faculty at San Francisco State University and lead the teacher preparation program to train future TVIs. Ting's areas of research include: assistive technology development and implementation, teacher preparation and professional development, digital inclusion, and multimedia accessibility. She also provides research and consulting support to bridge technology development with educational and accessibility needs (www.tplus.education).